Start Project mit Netbeans IDE

Project starten mit Netbeans IDE
NetBeans IDE bietet eine Entwicklungsumgebung zum Erstellen von Anwendungen mit Java, HTML, JavaScript, PHP und C/C++.
Wenn Sie Beginner sind, lassen Sie sich nicht verwirren vom dem Programm Netbeans IDE. Es ist einiges mehr was man mit dem Programm machen kann.
Deshalb konzentrieren wir uns in diesem Tutorial "NUR" auf HTML & PHP.
Das Tutorial "HTML" wird im Schritt 9 erklärt.
Schritt für Schritt gehen wir alles durch mit Foto's und Erklärungen.
Programm Netbeans IDE downloaden und installieren. (Hier geht es zum Download)
Nur wenn Sie mehr von Netbeans erfahren wollen, haben wir hier einen Link dazu (Mehr zu Netbeans IDE)
Schritt:1
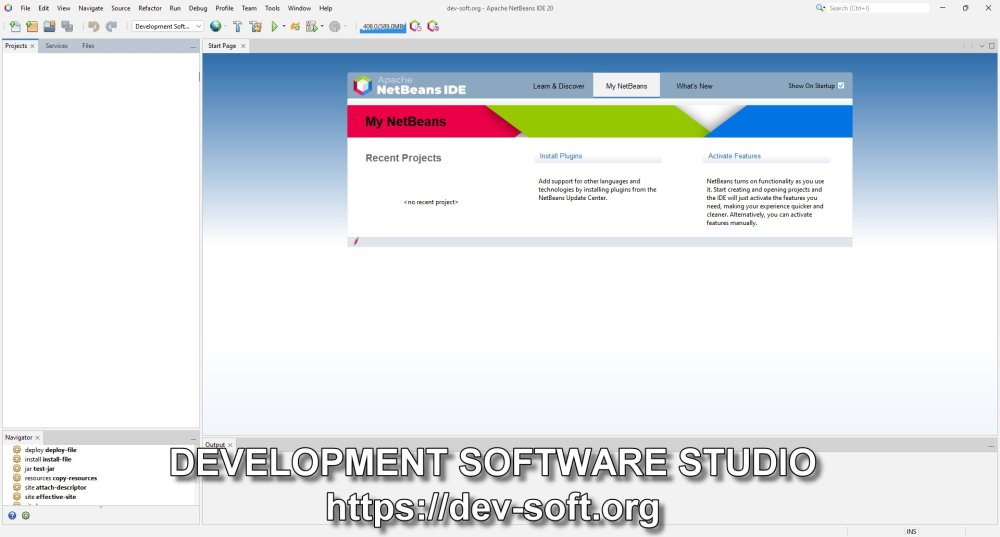
Wenn Sie das Programm installiert haben und nun starten, sehen Sie das das selbe wie im Foto.
Der erste Schritt ist getan. Gehen wir weiter zum nächsten Schritt 2.

Schritt:2
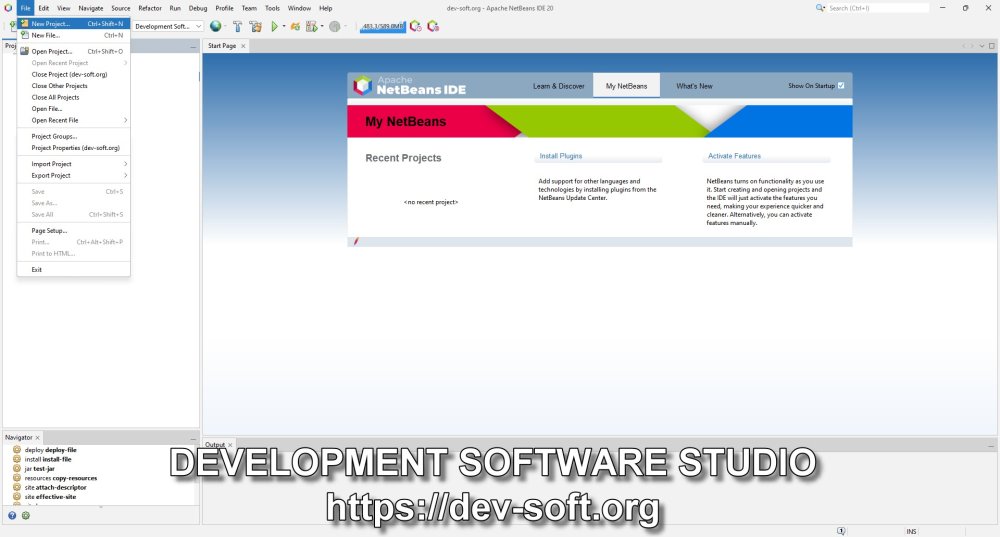
Im Menu oben haben wir ein "File" und klicken da drauf, und wählen ein "New Project". Weiter zum Schritt 3.

Schritt:3
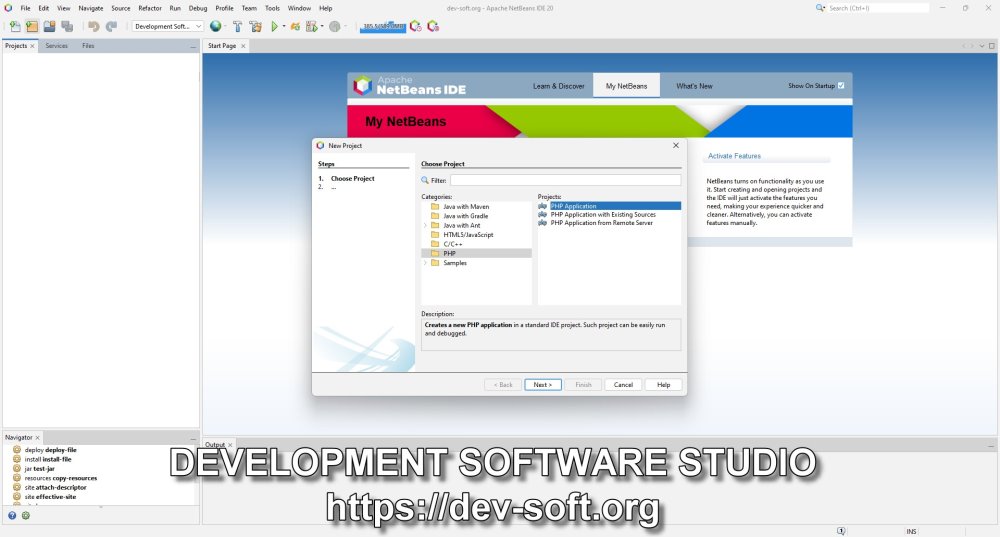
Es öffent sich ein weiteres Fenster zur Auswahl der Anwendungen. In "Categories" gehen wir auf "PHP" und auf der rechten Seite klicken wir auf "PHP Application".
Nun klicken wir auf "Next". Weiter zum Schritt 4.

Schritt:4
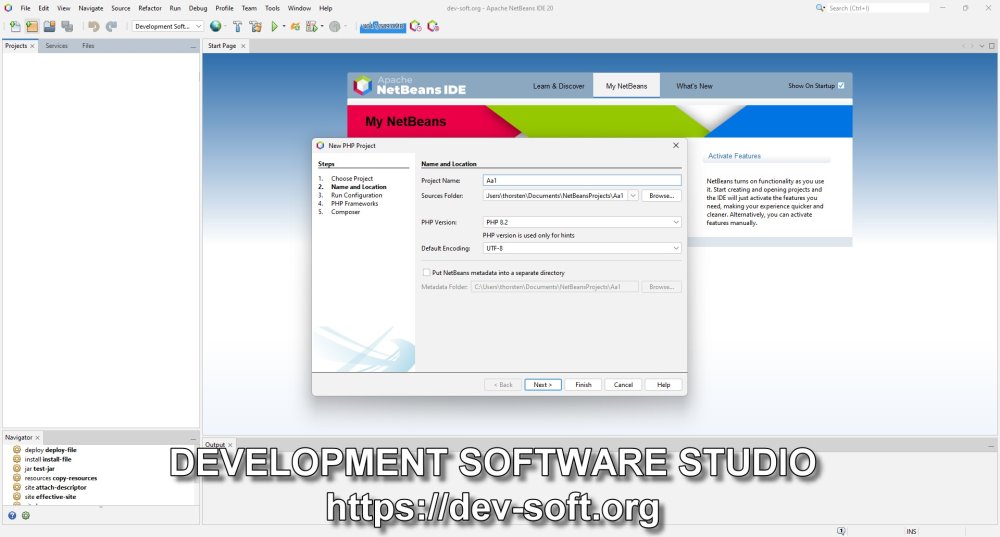
In dem Eingabefeld "Project Name" geben wir unserem Project einen Namen, hier in der Anleitung nennen wir es mal "Aa1".
In den anderen Eingabefeldern nichts tun und klicken auf "Next". Weiter zum Schritt 5.

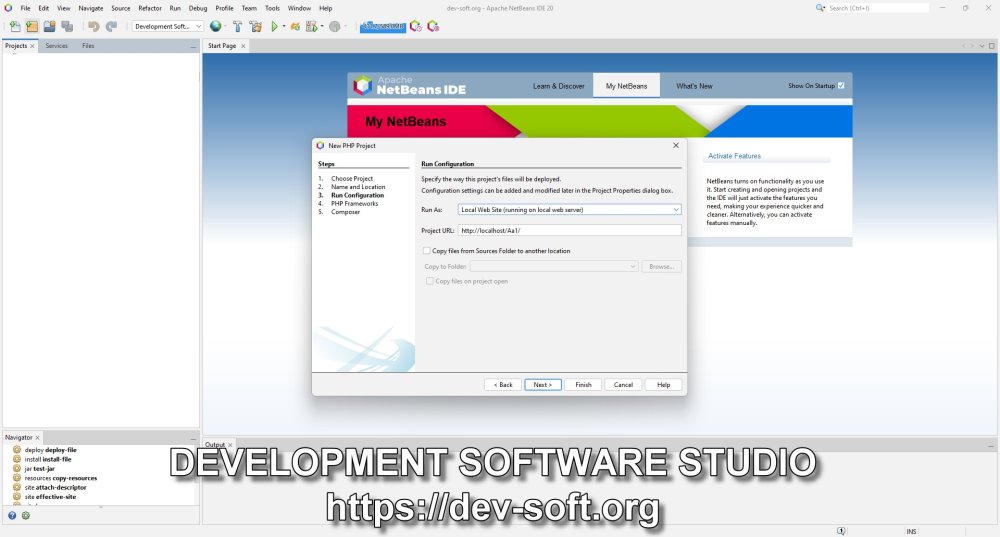
Schritt:5
In diesem Teil können wir einen direkten FTP Zugang einrichten zu ihrem Webspace.
Dazu gibt es ein anderes Tutorial um uns nicht verwirren zu lassen mit den anderen Optionen.
Denn als Beginner kann man die Übersicht schnell verlieren.
Darum klicken wir gleich auf "Next". Weiter zum Schritt 6.

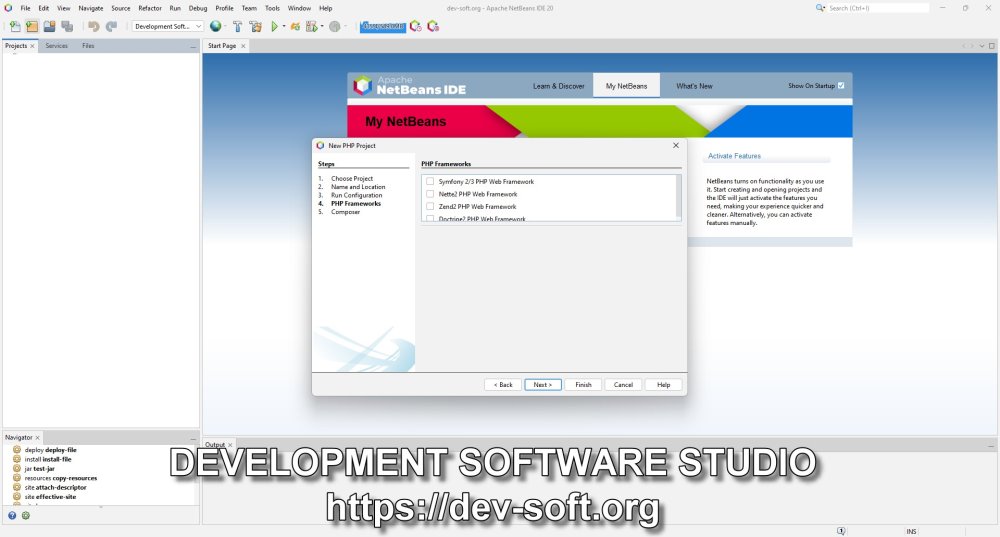
Schritt:6
Hier sind weitere Optionen und klicken auch gleich auf "Next". Weiter zum Schritt 7.

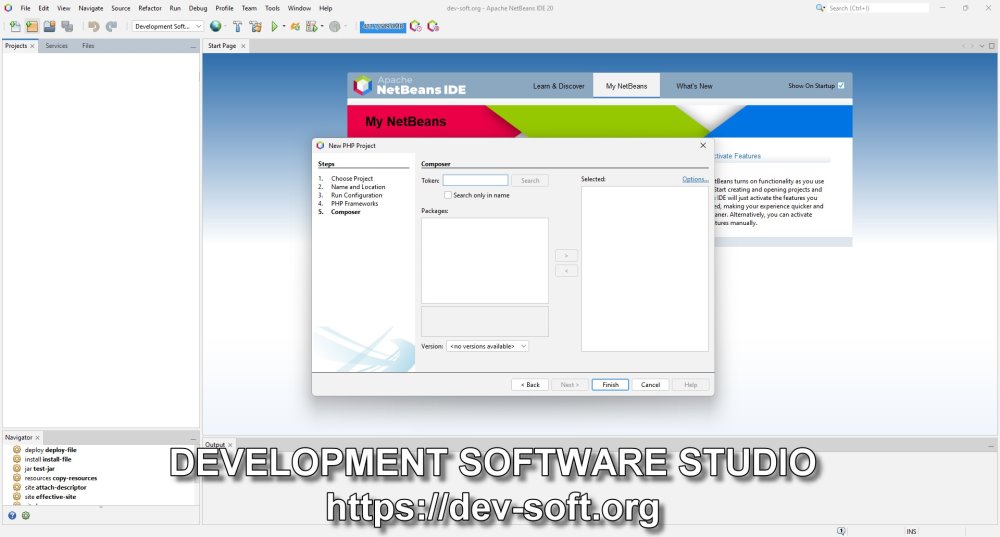
Schritt:7
Hier sind weitere Optionen und klicken auch gleich auf "FINISH". Weiter zum Schritt 8.

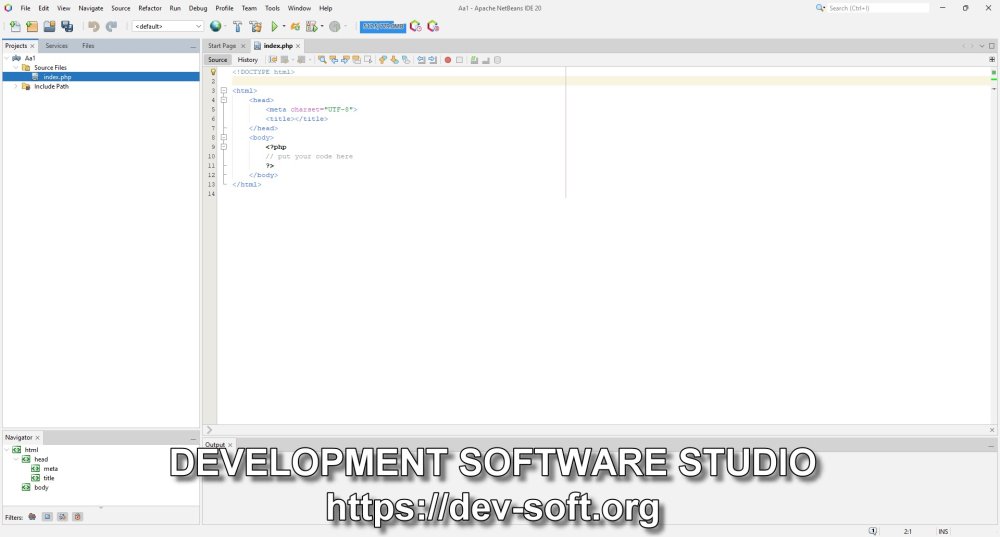
Schritt:8
Wenn Sie bis jetzt alles richtig gemacht haben, erstellt nun das Programm Netbeans IDE das Project.
Rechts im Frame wird ein Baumdiagramm dargestellt und eine "index.php".
Das Project "Aa1" ist nun ihr Hauptmenu, die erste Webseite ist erstellt.

Schritt:9
Project erstellen mit HTML
Dazu gehen wir zurück zum Schritt 3 und wählen in "Categories" die "HTML5", und auf der rechten Seite "HTML5 Applicationen". Die volgenden Schritte sind die selben wie folgt...
Nun viel Spass beim erstellen der Webseite
Liebe Besucher,
Wie Sie wissen, haben wir dieses Project gestartet, um das Progammieren für Beginner einfacher zu gestallten.
Denn Ihre Spende bringt uns einen Schritt näher an unser großes Ziel heran.
Es steckt viel Zeit und Arbeit in diesem Project.
Einen Kommentar können Sie auch gern hinterlassen, ob wir Sie weiter geholfen haben mit dem Problem nach dem Sie gesucht haben.
Lassen Sie es auch anderen Besuchern wissen.
Danke für Ihre Unterstützung!
Liebe Besucher,
Wie Sie wissen, haben wir dieses Project gestartet, um das Progammieren für Beginner einfacher zu gestallten.
Denn Ihre Spende bringt uns einen Schritt näher an unser großes Ziel heran.
Es steckt viel Zeit und Arbeit in diesem Project.
Einen Kommentar können Sie auch gern hinterlassen, ob wir Sie weiter geholfen haben mit dem Problem nach dem Sie gesucht haben.
Lassen Sie es auch anderen Besuchern wissen.
Danke für Ihre Unterstützung!
What's Your Reaction?