HTML Grundlagen

Ein HTML-Dokument besteht aus drei Hauptbereichen
- DOCTYPE Definition
- Head-Bereich
- Body-Bereich
So und jetzt wagen wir uns erstmals an richtigen HTML-Code heran. Das Grundschema einer Seite sieht so aus
<html>
<head>
<title>Titel der Webseite</title>
...
</head>
<body>
...
</body>
</html>
Wir sehen also, dass das eigentliche Dokument vom <html>-Tag eingeschlossen ist.
Dieses wird dann in zwei separate Teile untergliedert, den oben erwähnten Bereichen <head> und <body>.
Wozu ist der <head> Bereich?
In diesem "unsichtbaren" Bereich können zum Beispiel Zusatzinformationen, so genannte Meta-Daten, bereitgestellt werden, die vom Browser
und auch von Suchmaschinen interpretiert werden.
Dazu gehören unter anderem Angaben über den verwendeten Zeichensatz, automatische Weiterleitungen, Anweisungen zum "Cachen" einer Datei, oder logische
Bezüge von verschiedenen HTML-Dokumenten zueinander.
Auch kann man hier externe CSS- oder JavaScript-Dateien einbinden.
Der Titel (<title>...</title>) ist bei den HTML-Varianten das einzige Element innerhalb des Head-Bereichs, der laut Spezifikation zwingend vorhanden sein muss.
Das hat mehrere Gründe wie folgt:
- Es wird in der Titelleiste des Browsers dargestellt (der bunte Balken ganz oben, wo sich auch das "X" befindet)
- Es wird bei Tabs (Karteireitern), wie sie alle modernen Browser anbieten, im Reiter dargestellt
- Es wird bei den Favoriten angezeigt (wenn man nicht explizit etwas anderes angibt)
- Es dient vielen Suchmaschinen als wichtige Informationsquelle
Wozu ist der <body> Bereich?
Dieser Bereich beinhaltet letztendlich alles, was der Browser darstellt, Kommentare mal ausgenommen. Die sind zwar da, werden aber nicht dargestellt.
Im <body> mach ich hier eigentlich das selbe, aber in der Anleitung muss ich die codierung anders darstellen. So das es auch angezeigt wird.
Zum Anfang gibt hier ein kleines einfaches Beispiel mit Kommentare. Das kann kopiert werden und in das html document eingesetzt werden.
Zum ausprobieren eigentlich gut geeignet.
<html lang="de">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML Grundlagen - DEVELOPMENT SOFTWARE STUDIO</title>
<meta name="description" content=""/>
<meta name="keywords" content="HTML, GRUNDLAGEN"/>
<meta name="author" content="Development Software Studio"/>
<meta name="robots" content="all">
...
</head>
<body>
<!-- ### Beispiel 1 ######################################################## -->
<h1>Willkommen auf meiner Webseite</h1> <!-- Textgröße -->
<!-- Textblock -->
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.<br>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr> <!-- Trennlinie -->
<!-- ### Beispiel 2 ######################################################## -->
<h2>Willkommen auf meiner Webseite</h2> <!-- Textgröße -->
<!-- Textblock 1 -->
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr> <!-- Trennlinie -->
<!-- ### Beispiel 3 ######################################################## -->
<h3>Willkommen auf meiner Webseite</h3> <!-- Textgröße -->
<!-- Textblock 1 -->
<p>Lorem Ipsum is simply dummy text of the printing and typesetting <a href="LINK ZUR ANDERER WEBSEITE">industry</a>.<br>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr> <!-- Trennlinie -->
<!-- ### Beispiel 4 ######################################################## -->
<h4>Willkommen auf meiner Webseite</h4> <!-- Textgröße -->
<!-- Textblock 1 -->
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.<br>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<!-- Textblock 2 -->
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.<br>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
...
</body>
</html>
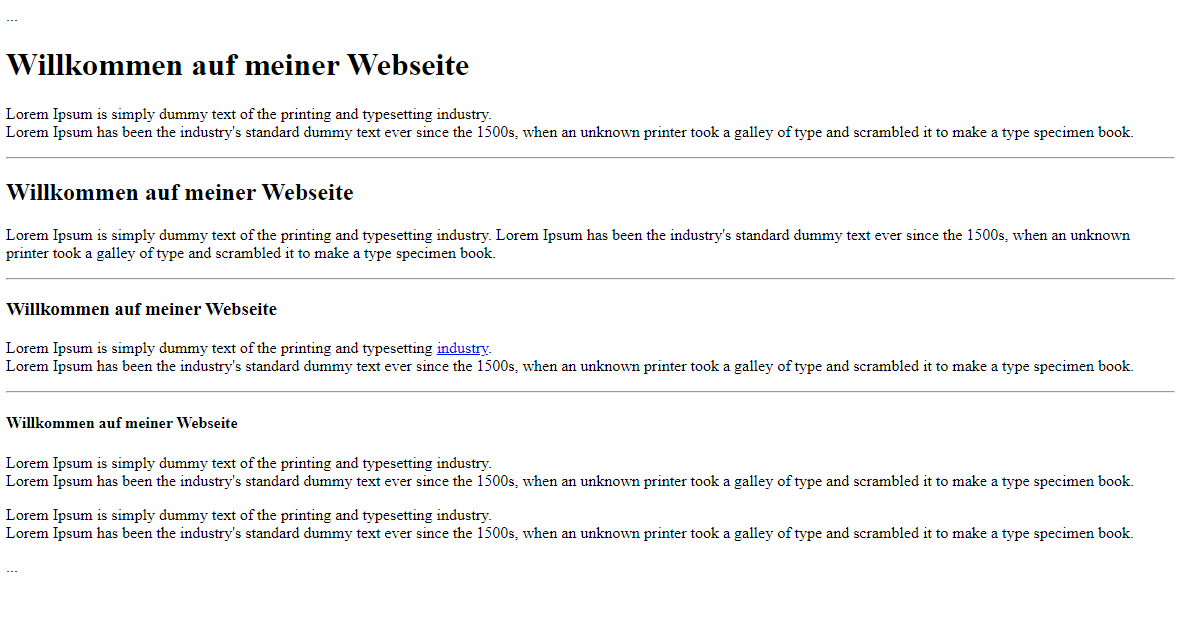
So kann es aussehen im Internet Explorer

What's Your Reaction?